Introduction

Website loading speed is essential for a successful online presence. Not only does a fast-loading site provide a better user experience, but it also impacts SEO, as search engines prioritize speed for better rankings. A faster website can help improve engagement, reduce bounce rates, and ultimately drive more conversions. In this article, we’ll explore practical, expert-backed strategies to boost website loading speed, from core optimization techniques to top tools.
Table of Contents
1. Why Website Loading Speed Matters

Enhanced User Experience
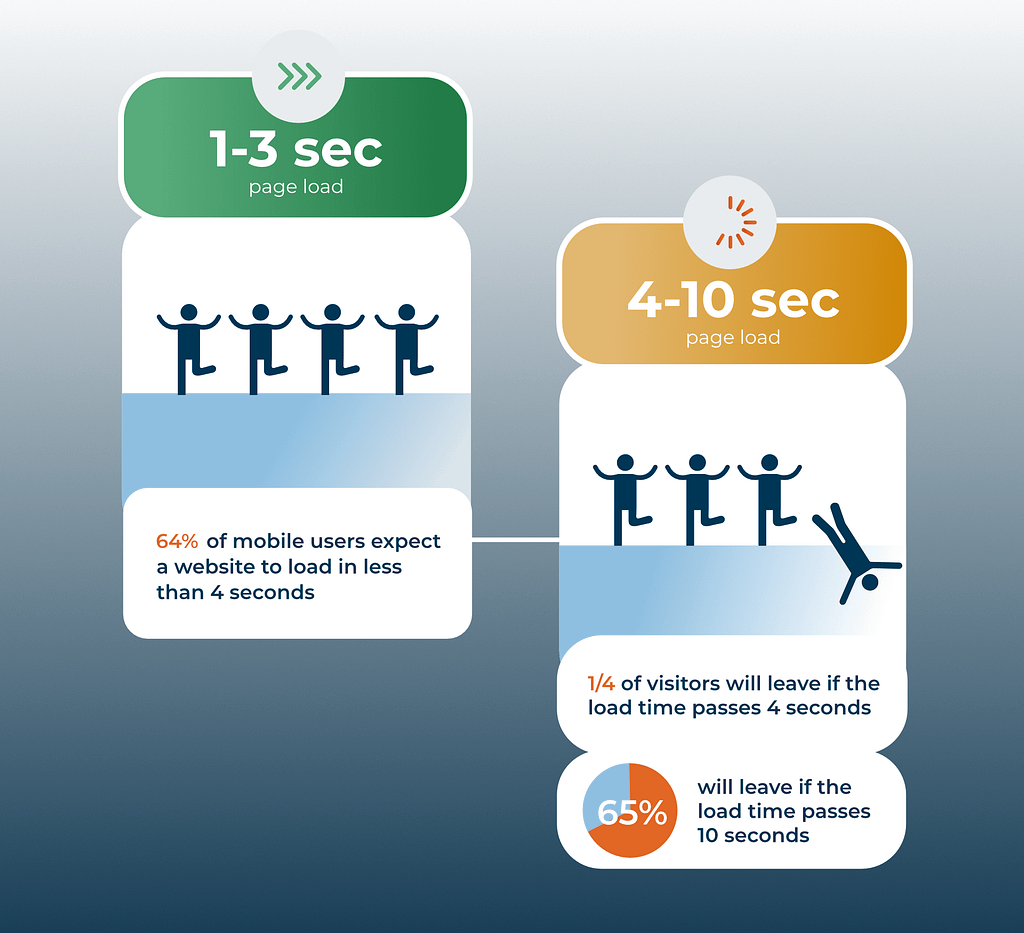
A fast-loading website meets user expectations and keeps visitors engaged. Studies show that users tend to abandon a site if it takes longer than three seconds to load. By optimizing speed, you enhance user satisfaction and increase the chances of converting visitors into customers.
SEO Benefits
Search engines like Google factor website speed into their ranking algorithms. Websites with faster load times are favored, which leads to improved search engine rankings. Speed optimization is a straightforward way to climb higher on search engine result pages (SERPs).
Conversion Rates
A delay in page load time directly impacts conversion rates. According to research, a one-second delay in page response can result in a 7% reduction in conversions. Optimizing for speed is an investment in higher engagement and revenue.
2. Conduct a Website Speed Test
Before making improvements, evaluate your current website loading speed using reliable tools:
- Google PageSpeed Insights: Provides speed scores for both mobile and desktop, along with specific suggestions for improvement.
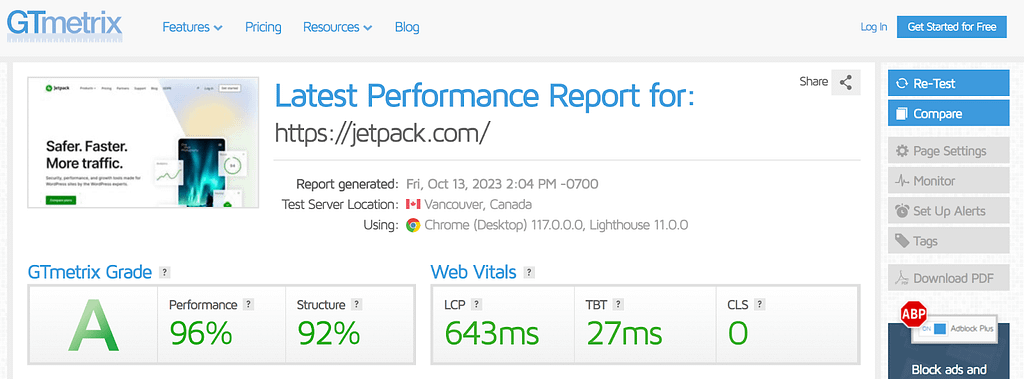
- GTmetrix: Offers a detailed analysis of your site’s speed and actionable recommendations.
- Pingdom: Tests your website’s speed from different locations around the world, highlighting areas for improvement.
By analyzing your site with these tools, you’ll get insights into issues impacting loading speed, helping prioritize the areas needing the most attention.
3. Optimize Images
Images are often the largest assets on a webpage, and optimizing them can significantly reduce load time. Here’s how to optimize images effectively:

Choose the Right Format
- JPEG: Best for photographs with rich colors.
- PNG: Ideal for images requiring transparency, though larger in size.
- WebP: Provides excellent compression and quality balance, supported by most modern browsers.
Compress Images
Reducing file size without sacrificing quality is crucial. Tools like TinyPNG, ImageOptim, and Squoosh can compress images effectively, leading to quicker load times.
Lazy Load Images
By lazy loading images, you delay loading non-critical images (those not immediately visible to the user) until they scroll down. This approach speeds up the initial load time. WordPress users can easily enable lazy loading through plugins like WP Rocket and a3 Lazy Load.
4. Minimize HTTP Requests
Each element on a webpage – images, scripts, and CSS files – requires a separate HTTP request. Minimizing these requests can greatly improve load time.
Combine Files
Combine CSS and JavaScript files where possible to reduce the number of HTTP requests. This can be done manually or by using plugins such as Autoptimize for WordPress.
Use CSS Sprites
CSS sprites merge multiple images into one, reducing HTTP requests by loading only a single image. This approach is especially useful for icons and other small graphics on your site.
5. Enable Browser Caching
Browser caching stores certain website assets on a visitor’s computer for a set period, allowing subsequent visits to load faster. Here’s how to enable caching:
- Set Expiration Headers: Define how long browsers should cache your files. The .htaccess file on Apache servers can be configured to set expiration headers for assets like images, CSS, and JavaScript.
- Leverage Plugins: If you’re on WordPress, plugins like W3 Total Cache and WP Super Cache can handle browser caching for you with minimal setup.
6. Reduce Server Response Time
The time it takes for your server to respond to a browser request impacts load speed. Here are ways to improve server response time:
- Choose a Reliable Hosting Provider: Your hosting provider can significantly impact response time. Opt for a reputable provider known for high-speed servers and scalability.
- Use a Content Delivery Network (CDN): CDNs like Cloudflare and Amazon CloudFront cache your site’s static content across multiple servers worldwide, ensuring users are served from the closest server.
7. Minify and Compress CSS, JavaScript, and HTML
Reducing the size of your CSS, JavaScript, and HTML files by minifying them can significantly improve load speed. Minification removes unnecessary spaces, comments, and characters without affecting functionality.
Minification Tools
- HTMLMinifier: Minifies HTML files, removing unnecessary spaces and comments.
- UglifyJS: Minifies JavaScript files.
- CSSNano: Reduces the size of CSS files.
Many website platforms, such as WordPress, have plugins like Autoptimize and Fast Velocity Minify that automatically minify files and enhance site speed.
8. Implement Gzip Compression
Gzip compression reduces file sizes by compressing them before they are sent to the user’s browser. Most modern browsers support Gzip, which can significantly reduce the time required to download the HTML, CSS, and JavaScript files.
Enable Gzip Compression
To enable Gzip compression, add the following code to your .htaccess file:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/css text/xml application/javascript
</IfModule>
Alternatively, plugins like W3 Total Cache and WP Rocket offer built-in Gzip compression.
9. Prioritize Above-the-Fold Content
Prioritizing above-the-fold content, or the content visible before scrolling, ensures that users can interact with your website faster. This technique is also known as critical rendering.
How to Prioritize Above-the-Fold Content
- Inline Critical CSS: Place critical CSS directly in the HTML to allow for faster loading of above-the-fold content.
- Load Non-Critical Resources Asynchronously: Defer loading JavaScript and other non-essential resources until after the main content is displayed.
10. Limit or Remove Render-Blocking JavaScript
Render-blocking JavaScript prevents a page from loading until the JavaScript file is fully loaded. Minimizing or deferring this JavaScript can improve load speed.
Deferring JavaScript
You can defer JavaScript loading by adding the defer attribute to your script tags, or by using plugins such as Async JavaScript. This method lets HTML content load before JavaScript, improving initial page rendering.
11. Use AMP for Mobile Optimization
Accelerated Mobile Pages (AMP) is a framework designed by Google to optimize mobile pages for faster load times. Implementing AMP on your site can drastically improve mobile loading speed and help with SEO.
Benefits of AMP
AMP simplifies and reduces HTML, CSS, and JavaScript requirements, making pages extremely lightweight and improving speed on mobile devices. WordPress users can utilize plugins like AMP for WP to easily implement AMP.
12. Regularly Audit and Update Plugins
If you’re using WordPress or any other CMS, excessive plugins or outdated ones can slow down your website. Perform regular audits and remove any unnecessary plugins, as they can contribute to slower loading times.
Choose Lightweight Plugins
Opt for lightweight plugins optimized for speed. Using multi-functional plugins can also help reduce the number of installed plugins.
13. Monitor and Maintain Your Website Speed
After implementing the above techniques, monitor your website’s speed consistently. Periodic testing and updates help maintain an optimized experience for users and ensure that your site continues to rank well in search engine results.
Recommended Monitoring Tools
- Google Analytics: The Site Speed report in Google Analytics offers insights into your website’s load time for various pages.
- New Relic: Monitors performance bottlenecks, tracking server and application performance.
14. Optimize Web Fonts
While custom fonts can add style to a website, they can also slow it down if not managed correctly. Optimizing web fonts minimizes load times without sacrificing aesthetic appeal.
Font Optimization Tips
- Limit Font Variants: Use only the font weights and styles needed. Each additional weight or style adds to your site’s loading time.
- Use Modern Formats: Consider using modern font formats like WOFF2, which provide better compression and faster load times.
- Host Fonts Locally: If you’re using popular fonts like Google Fonts, consider hosting them locally. This minimizes external HTTP requests and can improve speed.
15. Optimize Database for Performance
A clean, optimized database is essential for fast loading times, especially for CMS platforms like WordPress. Over time, databases can become cluttered with unnecessary data, leading to slower queries and response times.
How to Optimize Your Database
- Remove Unused Data: Delete old revisions, drafts, and spam comments. Tools like WP-Optimize can automate this for WordPress.
- Schedule Database Maintenance: Set regular maintenance tasks to clean up the database, particularly if your site handles high volumes of data.
- Optimize Tables: MySQL users can run the OPTIMIZE TABLE command to reorganize table data, improving query efficiency.
16. Reduce Redirects
Redirects add additional HTTP requests, which increases loading time. Minimizing redirects ensures that visitors reach the page they need as quickly as possible.
Ways to Reduce Redirects
- Audit Redirects: Review your site to identify and remove unnecessary redirects. Tools like Screaming Frog can help locate excessive redirects.
- Use Direct Links: Update internal links to point directly to the intended page rather than using intermediary redirects.
- Fix Broken Links: Broken links often lead to redirects. Regularly checking for and fixing broken links can improve speed and user experience.
17. Utilize HTTP/2 for Faster Content Delivery
HTTP/2, a major revision of the HTTP network protocol, offers faster content delivery by allowing multiple requests to be processed simultaneously. Most modern servers support HTTP/2, which significantly reduces load times for resource-heavy websites.
Enabling HTTP/2
- Choose a Compatible Hosting Provider: Many hosting providers support HTTP/2 out of the box. Check with your provider and enable it if available.Use HTTPS: HTTP/2 requires HTTPS. Securing your website with SSL not only enhances security but also enables faster communication with HTTP/2.
18. Enable Preloading and Prefetching
Preloading and prefetching allow browsers to load resources proactively, reducing wait times for users when they navigate through your site.
Implementing Preloading
- Fonts and CSS: Use the
<link rel="preload">attribute to load critical fonts or stylesheets ahead of time. - Next Page Links: Prefetch resources for pages a user is likely to visit next. This can be particularly helpful for eCommerce sites or blogs with paginated content.
19. Use Adaptive Images for Different Screen Sizes
Adaptive images optimize images for various screen sizes, ensuring that users on mobile devices aren’t downloading large images meant for desktops.
Responsive Image Techniques
- Use the
srcsetAttribute: This HTML attribute lets you specify different image sizes based on screen resolution. - Serve Smaller Images to Mobile Users: Use tools or plugins like Adaptive Images or Responsive Images for WordPress to automatically resize images for different screen sizes.
20. Streamline CSS and JavaScript with Modular Coding
Modular coding is a development technique that structures CSS and JavaScript in separate, lightweight modules. This keeps the code clean and only loads what is necessary for each page, reducing loading times.
Benefits of Modular CSS and JavaScript
- Improved Load Speed: By loading only the necessary code per page, you avoid unnecessary file bloat.
- Easier Maintenance: Modular code is easier to manage, update, and debug, leading to better overall performance.
21. Monitor with Real User Monitoring (RUM)
Real User Monitoring (RUM) allows you to track your website’s performance based on actual user experiences. RUM provides detailed insights into how users are interacting with your website, highlighting areas where improvements can enhance loading speed.
Popular RUM Tools
- Google Lighthouse: An open-source tool that provides RUM insights to help improve performance.
- New Relic: A comprehensive RUM tool that shows how real users are experiencing your site across various devices and networks.
Conclusion
By implementing these advanced techniques and regularly testing your site, you can ensure a smooth, high-speed experience for users. Each step you take toward optimizing speed positively impacts your search engine ranking and overall user engagement. Follow these strategies and monitor your progress, and you’ll soon see the benefits of a faster, more efficient website.
IF YOU WANT TO KNOW HOW TO EARN WITH SHOPIFY STORE THEN CLICK HERE AND EARN
IF YOU WANT ELEMENTOR PRO LATEST VERSION FOR FREE THEN CLICK HERE